색맹이란 무엇이고 색맹을 위해 웹 디자이너가 해야 할 일은 무엇일까요?
현대사회에서는 색을 제대로 인식하지 못하는 사람인 색맹이 증가하는 추세입니다. 평범한 사람들은 서로 같은 색을 인식하기 때문에 색맹을 이해하기란 쉽지 않습니다. 하지만 디자이너는 색맹의 어려움을 이해하고 그들이 일반 사람들과 같이 일상 생활에 자주 쓰는 디자인들 예를 들어 웹 디자인, 그래픽디자인 등을 잘 사용 할 수 있도록 분석하고 자신의 작업에 적극 활용해야 합니다.

색맹의 개념
색맹인 사람은 다양한 색을 구별하지 못하는 것이 특징인데 '색각 이상'이라고도 불립니다. 본질적으로 색맹은 유전으로 나타나기도 하지만 눈, 뇌 또는 신경의 손상이 되어 후천적으로 나타나는 경우도 많으며, 드물지만 특정 화학물질에 노출되는 경우에도 나타날 수 있습니다. 색맹은 단어적으로 눈의 이상을 나타내는 잘못된 용어지만 일반인이 이해하기 쉽고 발음이 쉬워서 '색각 이상'보다 자주 쓰입니다.
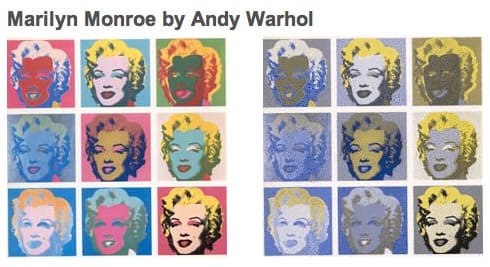
색맹은 비록 일상 생활에 크게 지장이 없는 경미한 장애이기는 하지만, 색 구분이 중요한 직업을 가질 수 없거나 다양한 삶의 방식에서 어려움을 초래할 수 있는 특정 상황들이 있습니다. 옷을 고르거나 웹을 이용한다거나, 미술관에 가서 작품을 보고 싶을 때나, 분석 다이어그램을 읽는 것과 같은 간단한 일들이 색맹인 사람에게는 무척 어려운 일 일수도 있습니다.

색맹이란?
정상적인 인간의 망막에는 빛 세포인 간상세포(어두운 곳에서 활동)와 원추세포(일반 빛에서 활동)의 두 종류의 세포가 있습니다. 일반적으로 세 종류의 원추세포가 있는데 각각 다른 색소로 이루어져 있고, 원추세포는 색소가 빛을 흡수할 때 활성화되어 밝은 빛을 감지합니다. 원추세포의 흡수 스펙트럼은 다른데, 하나는 파랑과 보라색 사이의 빛에 민감하고 파장이 420mm인 빛에 가장 민감한 짧은 파장(Short-wavelength), 다른 하나는 청록과 파랑색 사이의 빛에 민감하고 파장이 534mm인 빛에 가장 민감한 중간 파장(Medium-wavelength), 그리고 세 번째는 노랑과 녹색 사이의 빛에 민감하고 파장이 564mm인 빛에 가장 민감한 파장으로 인간에게만 존재합니다. 세가지 세포는 가시광선의 대부분을 커버하기 때문에 빨간색(R), >녹색(G), 파란색(B) 수용체라고 부르는 것은 명확하지 않습니다. 특히 빨간 빛은 녹색 빛과 파란 빛 중 하나보다 긴 파장 원추세포를 훨씬 더 자극하고, 파장이 감소하면 다른 두 원추계가 점점 더 자극되어 점차적인 색 변화를 일으킵니다.
색맹에는 여러 가지 형태가 있는데 가장 흔한 형태에는 빨간색과 녹색을 혼동하는 적록 색맹이고, 드문 형태로는 파란색과 노란색을 구별하기 어려운 황청 색맹이 있습니다. 모든 색이 흑백으로만 보이는 경우도 있습니다.
색각에 관여하는 유전자가 X염색체에 많이 있기 때문에 X염색체에 결함이 생기면서 나타나는 색맹은 X염색체를 두 개 가지고 있는 여성보다 X염색체가 하나뿐인 남성에게 나타날 확률이 더 높습니다.

색맹을 가지고 있는 사람들은 일상 생활에서 다양한 어려움을 겪습니다. 예를 들어 녹색, 빨간색, 노란색 신호의 색을 제대로 식별하지 못해 건널목을 건너거나 운전하는 데 위험할 수 있습니다.
또, 의료 기록이나 약물 라벨 또는 안전 위험 표시등 색상이 중요한 정보 역할을 할 때 인지하지 못해 위험할 수 있습니다. 색맹이 사람은 위험한 상황이 있을 수 있는 철도나 해상 항해 같은 특정 직업 같은 경우에 법적으로 제외됩니다. 또한 인쇄나 사진 촬영, 화가, 디자이너 등 색을 구별해야 하는 직업이 필수인 경우 업무 수행에 제약이 생길 수 있다는 이유로 취업하는데 불리하거나 배제될 수도 있습니다.
이러한 어려움에도 불구하고, 색맹을 가진 사람들 대부분의 경우 적응력을 발휘하며 일상생활을 해결하는 데 도전합니다. 색맹 친화적인 도구와 기술의 발전은 색맹이 색상을 구별하는 것을 돕는 데 큰 역할을 하고 있습니다. 예를 들어, 색약 친화적인 앱이나 웹 사이트를 통해 정보를 시각적으로 표시하거나, 특별한 안경이나 렌즈를 착용하여 색상을 보다 선명하게 구별할 수 있도록 지원하고 있습니다. 이러한 도구들은 색맹으로 인한 어려움을 줄여주고 색맹들이 보다 포괄적인 경험을 즐길 수 있도록 도움을 줄 수 있습니다.
색맹을 고려한 웹 디자인
색맹을 가진 사람들의 어려움을 이해하고 웹 디자인에서 이를 고려하는 것은 매우 중요합니다. 색맹인 사람들은 위해 사이트를 개선하는 것은 다른 어려움을 가진 사람들에게도 도움이 됩니다. 증가하는 노인 인구는 종종 시각 장애(예: 텍스트와 사이트 요소 구별의 여려움)와 같은 어려움을 겪는 경우도 있습니다.
사이트 개선을 위해 웹 디자이너가 해야 할 몇 가지 일은 다음과 같습니다:
- 색 대비 확인: 색맹이 쉽게 식별할 수 있는 색 대비를 사용하여 웹 사이트의 요소를 디자인합니다. 대비를 높이면 색맹 사용자가 텍스트, 버튼, 링크 등을 더 쉽게 식별할 수 있습니다.
- 선 두께 조절: 일부 색맹인 사람들의 경우에는 충분한 질량 곧 두께가 있는 경우에만 색상을 구별할 수 있습니다. 얇은 선의 색상은 검은색으로 보일 수 있지만 굵은 선은 색상이 있는것으로 인식될 수 있기 때문에 되도록 색상이 있는 얇은 선은 피합니다.
- 이미지 맵의 링크 제공: 이미지 맵에는 색상으로 구분되는 클릭 가능한 영역이 있는데, 이 영역에 밑줄이 그어진 텍스트를 추가하거나 이미지 주위에 검은색으로 윤곽선을 추가하여 색맹 사용자가 구별할 수 있습니다.
- 색상의 대체 수단 제공: 색을 사용하여 정보를 전달하는 경우, 다른 방법으로도 정보를 전달할 수 있는 옵션을 제공합니다. 예를 들어, 중요한 정보를 나타내는 색상 코드 옆에 텍스트 레이블을 추가하여 색맹 사용자에게 이 정보를 제공할 수 있습니다.
- 색맹 시뮬레이션 도구 사용: 디자인 단계에서 색맹 시뮬레이션 도구를 사용하여 디자인의 가시성을 확인합니다. 이를 통해 색맹이 시각적으로 어려움을 겪을 수 있는 부분을 식별하고 수정할 수 있습니다.
- 색약 친화적인 팔레트 사용: 웹 사이트의 색상 팔레트를 선택할 때 색약 친화적인 색상을 사용합니다. 이러한 색상은 다양한 색맹 유형에게 모두 잘 구별되도록 선택될 수 있습니다.
- 의미 전달에 의존하지 않는 색 사용: 색상만으로 의미를 전달하는 것을 피하고, 다른 시각적 요소나 텍스트를 사용하여 의미를 명확하게 전달합니다.
- 웹 접근성 가이드 준수: 웹 접근성 가이드라인을 준수하여 모든 사용자가 웹 사이트에 쉽게 접근하고 사용할 수 있도록 보장합니다. 이러한 가이드라인은 색맹 사용자를 포함하여 다양한 사용자 그룹을 고려합니다.
- 테스트와 피드백 수집: 웹 사이트를 색맹 사용자들에게 테스트하고 피드백을 수집하여 사용자 경험을 개선합니다. 이를 통해 어떤 디자인 요소가 효과적이고 어떤 부분이 개선이 필요한지를 파악할 수 있습니다.
- 연구와 교육: 색맹에 대한 이해를 높이고 웹 디자이너들에게 그들의 어려움을 인식하고 해결하는 방법을 교육하는 것이 중요합니다. 이를 통해 색맹 사용자들에 대한 포괄적이고 친화적인 디자인을 보장할 수 있습니다.
이러한 작업들을 통해 웹 디자이너는 색맹 사용자들의 웹 사용 경험을 향상시키고 보다 포괄적이고 포용적인 디자인을 구현할 수 있습니다.

'디자인 + 웹' 카테고리의 다른 글
| 사용자 경험(UX) 디자인의 중요성 (0) | 2024.04.14 |
|---|---|
| 웹 디자인의 역사와 발전 (0) | 2024.04.14 |
| 창의적인 아이디어의 연구 사례 - 시각적 활용 능력 (0) | 2024.04.12 |
| 좌뇌 vs 우뇌의 적절한 이용을 통한 좋은 디자인 (0) | 2024.04.11 |
| 창의적인 사고와 웹 디자인 (2) (0) | 2024.04.09 |





댓글